type
status
date
slug
summary
tags
category
icon
password
很多博客都在使用 aplayer 音乐播放器, 一般都是在配置里设置成 “fixed” 模式将播放器置于网页左下角或者使用 meting 来专门开辟一个音乐的网页. 本文会说明如何在 “fixed” 模式下通过修改配置文件来美化 aplayer 播放器.
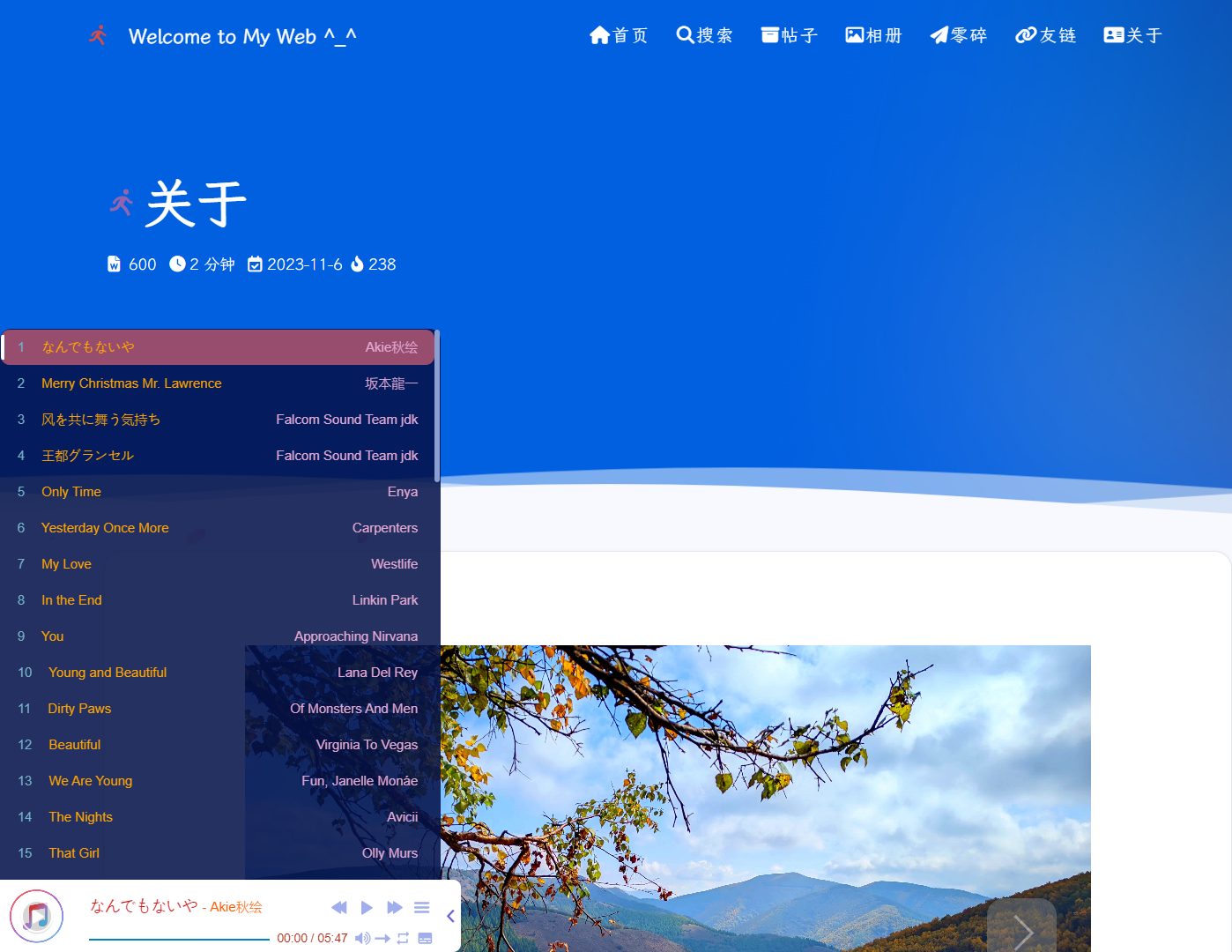
先放一下我的播放器美化前后的对比 ~


当然每个人对 UI 配色风格的接受程度都是不同的, 我在这里不会说怎么配色就会比原来的好看, 因为这些完全取决于个人的主观感受, 我们常说的 ”美化的终点是默认” 其实也有一定的道理. 这里只会介绍播放器哪个部件样式应该在哪个文件的哪个地方来配置, 而 value 的选择完全看您自己的喜好.
aplayer 官方中档 建议先阅读, 其中介绍了十几项参数, 它们的设置一般都是在 html 文件中指定的. ( 其中的 theme 和 listMaxHeight 与播放器的样式有关 )
现在简单的将播放器分为两块, 如上图所示, 一是底下的长栏 ( 显示当前播放的歌曲即歌手名, 进度条, 控制按钮等 ), 二是展开后上面的歌单 ( 序号, 歌名, 歌手名等 ) 现在请您下载我的两份参考代码, 分别是 Aplayer.min.css 和 Aplayer.min.js, github 链接 or gitee 链接. 下面我给出了两个无序列表 ( 当然参考代码的最前面的注释里也有 ) 你想更改哪里的配置就将对应的黑色实心小圆点后的文字复制后在代码中搜索, ( 在 Aplayer.min.css 中搜索, 只有两处会涉及 js 文件我会特别提醒 ), 如此你就能找到我埋在那里的定位注释了 ( 比如我用的是 VS Code, 搜索指定文字的快捷键是 Ctrl F, 如果我想要更改 “歌单背景颜色”, 那么只需要按下快捷键, 输入这几个字, 即可找到对应的位置了, 当然也可以在前面注释中选中 “歌单背景颜色” 再按 Ctrl F )
对于底部栏
修改哪个即搜索哪个词条即能定位, 词条后的括号里为注释, 搜索时请忽略.
- 底部栏歌曲名
- 底部栏歌手名
- 控制按钮颜色 (上/下一首, 暂停/播放, 歌单展开/折叠等)
- 时间颜色 ( 如 00:26/03:11 )
- 最右侧展开/折叠按钮 ( 负责底部栏横向的折叠与展开 )
- 音乐进度条 ( 这里会涉及 js 文件 )
- 播放器位置
对于歌单
歌单的高度并不在 css 或 js 中, 需要你在创建 Aplayer 对象时自定义参数 listMaxHeight, 如 listMaxHeight: '458px'
- 歌单背景颜色
- 歌单中的序号
- 歌单中的歌曲名
- 歌单中的歌手名
- 当前鼠标在歌单中位置 ( 所在一行的背景色 )
- 当前正在播放的歌曲在歌单中位置 ( 所在一行的背景色 )
- 歌单内歌曲之间的分割线
- 歌单最外面的边框线
- 滚动栏颜色
- 滚动栏背景色
- 作者:Dale
- 链接:https://www.dalechu.life//article/aplayer
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。